ksss-history-site
key learnings:
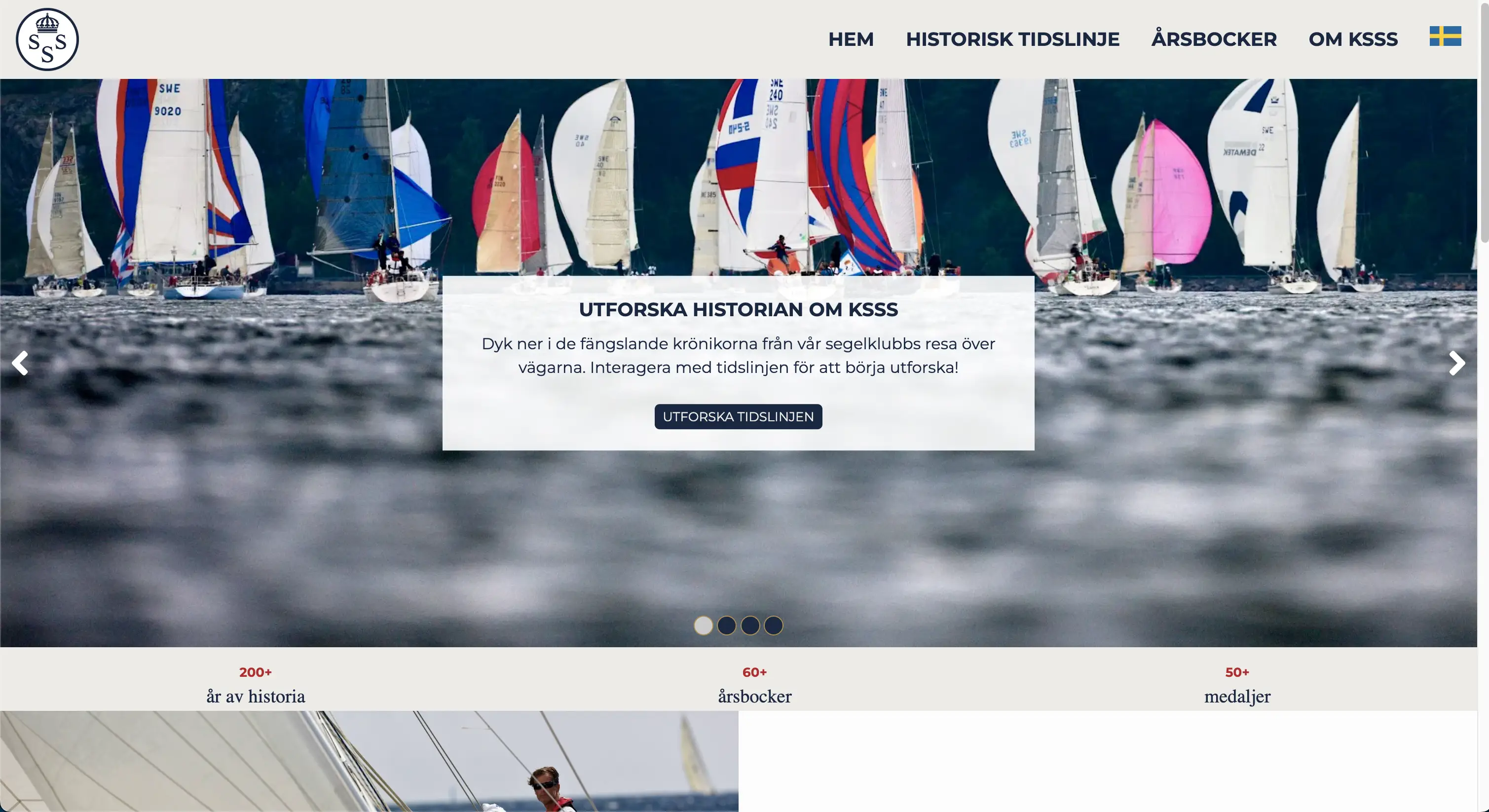
Group project with one of the biggest sailing clubs in Sweden. KSSS wanted a new website to showcase their history and achievements. The project was a great learning experience in terms of working with a client and understanding their needs. We also learned how to work with a large codebase and how to manage a project with multiple contributors, both UX designers and Front End Developers.
The project was built with Next.js and Tailwind CSS. We used Sanity.io as a headless CMS and Vercel for deployment. I was responsible for the timeline function in the site as well as connecting the CMS system to the site. We learned a lot about the importance of communication and collaboration in a project of this scale.
tools:
[Next.js][Sanity CMS][React][Tailwind][Vercel][jsdoc]